Free Wireframe Tool
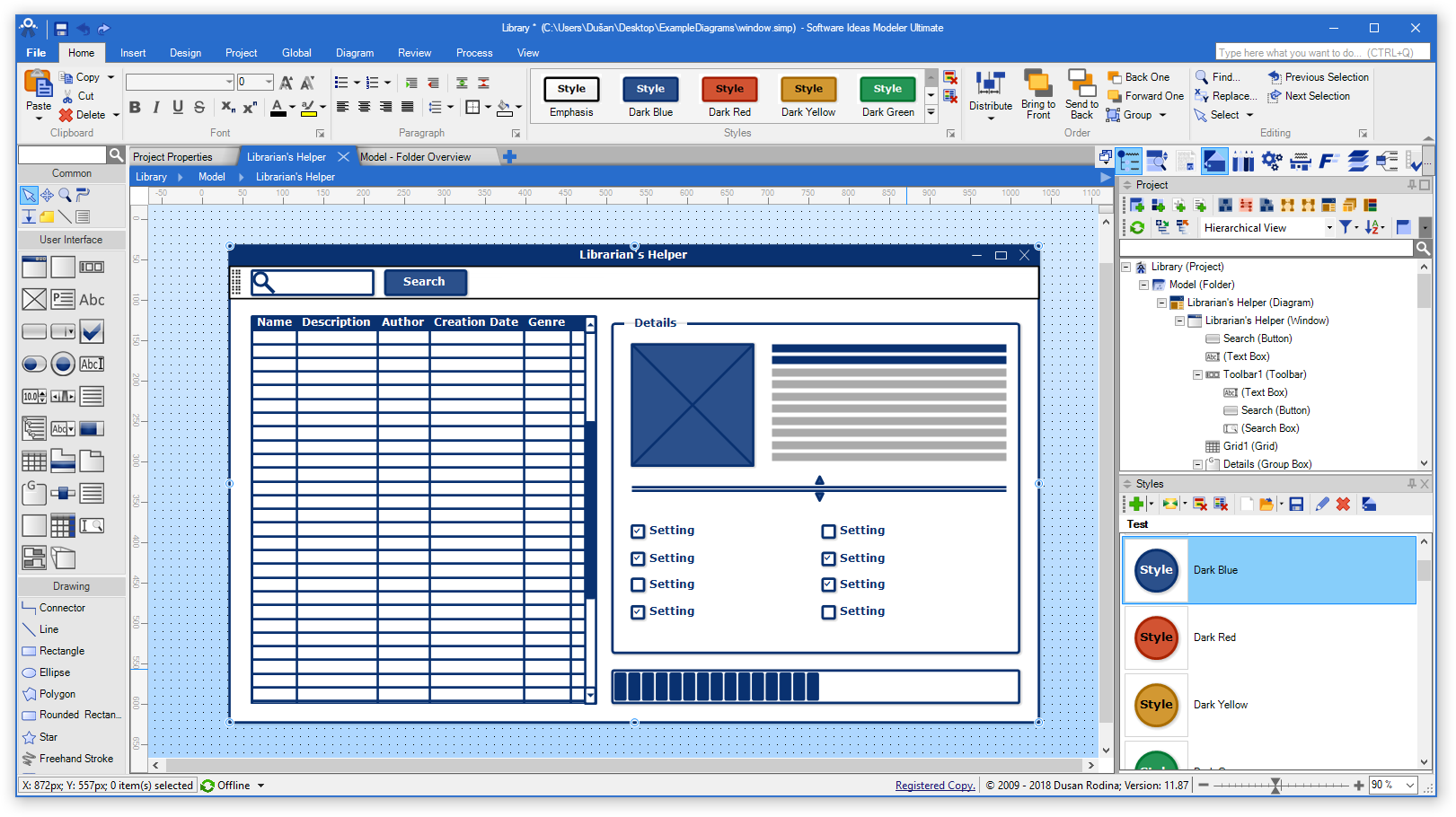
Software Ideas Modeler
Software Ideas Modeler is a wireframing tool that supports drawing wireframes and mock-ups. It includes tools for designing the desktop and web application user interface. These features are available in the Standard edition, which is free for non-commercial use. The higher edition allows you to generate code for WPF and MAUI or create custom templates for any UI framework.

Wireframe is a screen blueprint, a schematic representation of a desktop application window, website page, or mobile application. It is used for designing a graphical user interface, information visualization, and navigation. Wireframes are usually not styled or colored to focus on the main information. However, if you wish to emphasize something, Software Ideas Modeler allows you to use any style for any element of your wireframe. There is also a special style that simulates hand drawing.

Supported Wireframing Diagrams
The software offers 4 kinds of wireframing diagrams:
Wireframe Usage
The main usage areas are:
- GUI design
- Website design
- Mobile application design
- Document design
- Screen flows
Software Screen Design
Many Layout Options for Your Wireframes
Software Ideas Modeler supports many layout options which help you to design your wireframes easier and faster. The layout engine ensures the correct appearance after resizing elements.
Anchors
Anchors allow you to pin the defined sides of an element to the container sides. You may separately set the left, right, top, and bottom anchors. The layout of the anchored element is adjusted after each change of container bounds.
Docking
Another useful layout option is docking. You may dock the elements to the left, right, top, or bottom of the container. You may also use the fill option to stretch the nested element to the entire nesting area of the parent container.
Container Layouts
The wireframing tool offers various container layouts. The simple layout reflects the anchors and docking options. The stack layout automatically places the elements vertically in a column. The flow layouts preserve the size of elements and place them from left to right from top to bottom. The table layout aligns the nested elements in the container to the cells of a virtual table.
Wireframe Content Structure
Grouping
The elements in your wireframes may form groups. This group can be broken into individual elements anytime later.
Locking
If you want to lock some parts against moving and resizing - it is possible using the lock feature.
Layers
You can organize your wireframes in named layers - each layer may represent another aspect of your design. The layer can be set hidden, displayed, or locked.
Supported Elements
Software Ideas Modeler supports the following wireframing tools (elements, widgets):
Dynamic Controls
This wireframe tool also offers advanced features, which allows you to connect the your wireframes with other diagrams and models. You may link an UML model to your controls which will allow you to change them dynamically. You can define the model for a field list or for a grid.
Export to Various Graphical Formats
The wireframe (application screen design) may be exported to various graphical formats like PNG, SVG, EMF, WMF, JPG, BMP, GIF.
Styling
You may use various styles for your wireframes and user interface designs. Choose a style set, adjust the border color and width, change the background fill, or set a custom font and text color. Try countless styling options of our wireframe software.
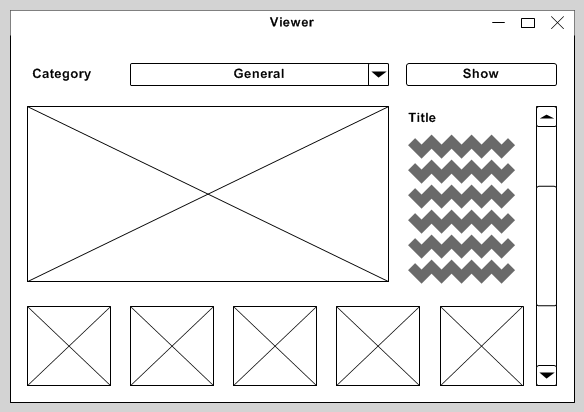
Wireframe Examples
Check out our wireframe examples: