Styling Options
Software Ideas Modeler offers rich styling options. You can adjust the appearance of the background, borders and fonts. Also some effects are available which can made your diagrams more shiny. Each element in the diagram can be styled with a custom style.
Background
The background is defined by its type and used colors.
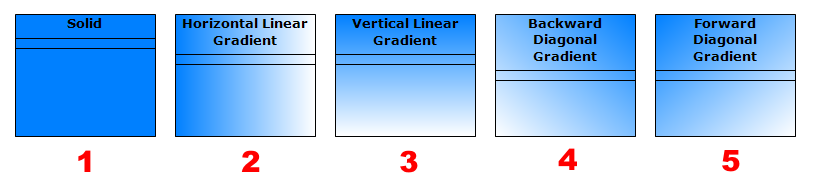
Type - determines the appearance of the background fill. It can be one of this
- Solid (1)
- Horizontal linear gradient (2)
- Vertical linear gradient (3)
- Backward diagonal gradient (4)
- Forward diagonal gradient (5)

Available types of the background fill
Color 1 - start color of gradient or color of solid background.
Color 2 - end color of gradient.
Border
It is possible to change the color, the line width and the line style.
- Color - you can choose the border color from the color drop down list. It can be also a semi-transparent color.
- Line width - you can choose the width of the border from the drop down list, type an exact numeric value or set it using the track bar.
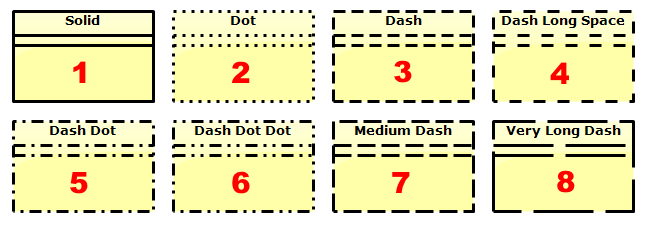
- Line style - these styles are available: solid (1), dot (2), dash (3), dash long space (4), dash dot (5), dash dot dot (6), medium dash (7), long dash and very long dash (8)

Available styles of border
Layout
- Padding - determines the minimum space between bounds and the content of an element.
- Text wrapping - if this option is turned on, long texts in labels are broken in several lines. If it is turned off, the label text will be always in a single line.
- Threshold - determines maximum line width. If it is set to 0, program will automatically break long lines of texts.
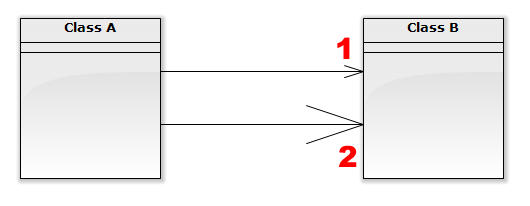
- Cap size - allows you to change the default size of start and end caps of relations/connectors. It is a multiplier of the default cap size. So if you set it to 2, the caps will be rendered twice bigger.

Cap size - standard (1) and size 3 i.e. three times bigger (2)
Texts
You can set a common style for all texts or you can set an individual text style for stereotypes, tagged values, name and other texts.- Font - you can set a font family and a font style - bold, italic, underline and strikeout.
- Text color - determines color which will be used for rendering specified texts.
- Alignment - allows you to align texts horizontally (left, center, right) and also vertically (top, center, bottom).
Shadow
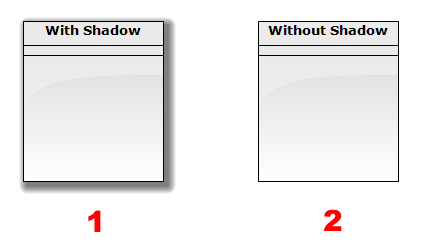
Shadow group contains style options, which allows you to turn on/off the shadow and adjust its appearance.- Show shadow - turns on/off rendering of shadow.
- Shadow type - shadow can be rendered with a flat (sharp borders) or smooth style (blurred borders).
- Color - allows you to change the shadow color.
- Offset X - determines the horizontal offset of the shadow from the default position (top left corner of an element).
- Offset Y - determines the vertical offset of the shadow from the default position (top left corner of an element).
- Enlarge width by - allows you to adjust the shadow width. The default shadow width is same as the width of an element.
- Enlarge height by - allows you to adjust the shadow height. The default shadow height is same as the height of an element.
- Blur radius - determines the blur size for the smooth shadow.

With the shadow (1) or without it (2)
Glow
Glow group contains style options, which allows you to turn on/off the glow and adjust its appearance.- Show glow - turns on/off rendering of glow around the element.
- Color - allows you to change the glow color.
- Offset X - determines the horizontal offset of the glow from the default position (top left corner of an element).
- Offset Y - determines the vertical offset of the glow from the default position (top left corner of an element).
- Enlarge width by - allows you to adjust the width of glow bounds. The default width is same as the width of an element.
- Enlarge height by - allows you to adjust the height of glow bounds. The default height is same as the height of an element.
- Blur radius - determines the size of the glow.

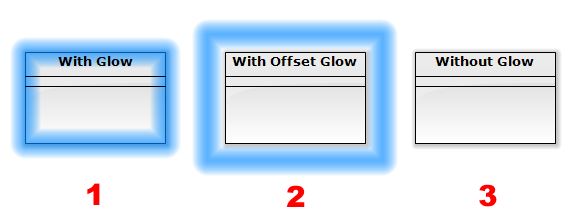
With the glow (1), with the enlarged glow (2) or completely without it (3)
Effects
- Gloss
- Shading effect

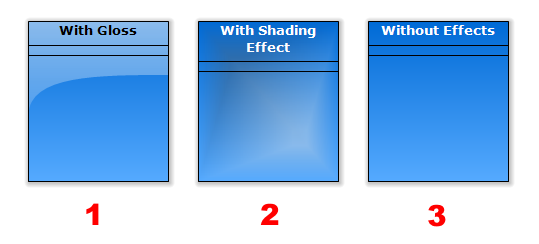
Effects - gloss (1) and shading effect (2)

New Comment