How to Create Multi-Color Gradient Fill
The fill of an element does not have to be solid. You may use a gradient fill. Fill with two colors is used by default. However, you can add other colors to the gradient fill if you want. Software Ideas Modeler supports gradients with up to 10 colors.
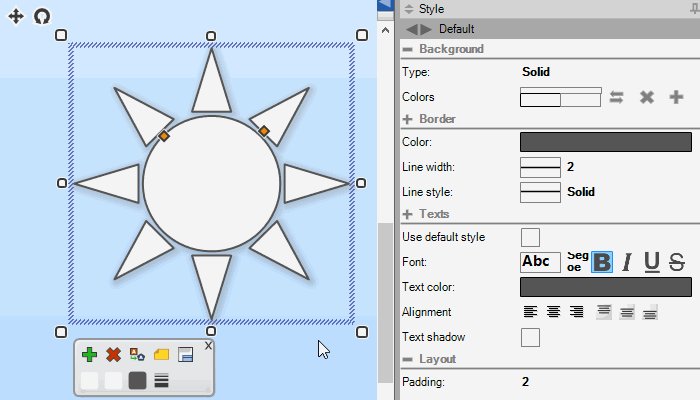
If you want to adjust the fill of an element, select the desired element and open the Style sidebar. Choose a gradient fill type from the Type menu in the Background group. You may choose from these gradient fill types:
- Vertical Linear Gradient
- Horizontal Linear Gradient
- Backward Diagonal Gradient
- Forward Diagonal Gradient
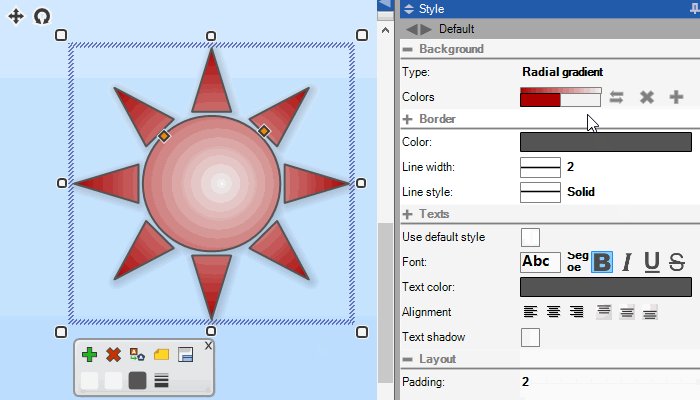
- Radial Gradient
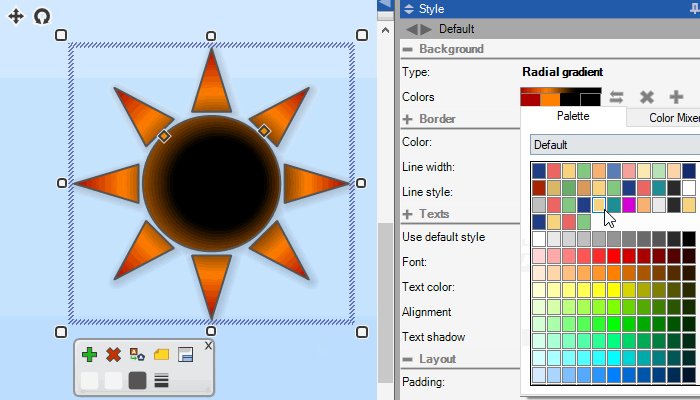
Under the Type field is the field Colors which shows 2 to 10 boxes - one for each color. You can add other colors using the Plus button on the right of these boxes.
If you want to decrease the number of colors in the gradient, use the Cross button. After clicking this button, the last color will be removed from the gradient.
If you want to revert the order of the colors you may use the button with Two Opposite Arrows.

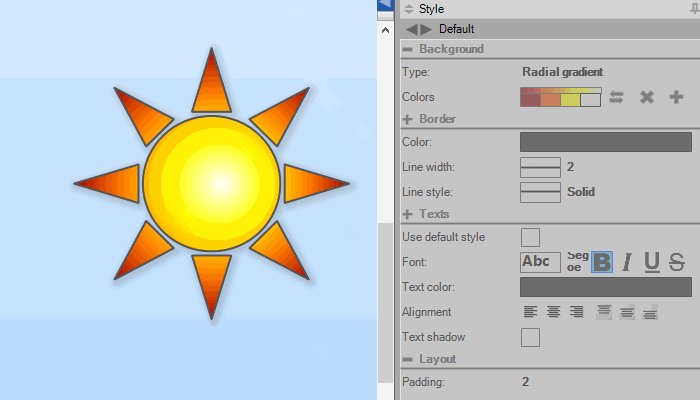
Multi Color Gradient Fill Setting

New Comment