User Story Map (Diagram)
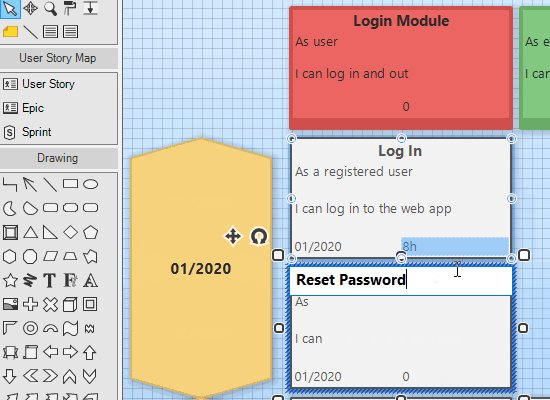
The User Story Editor in Software Ideas Modeler supports two kinds of user stories - standard user story and epic user story. An epic user story represents a module, a component, or a complex task within a system. Sometimes, a standard user story may also be further structured. You can add a sub-user story to a user story. The sub-user stories are a little bit offset from the column beginning.
User Story Diagram Elements
Software Ideas modeler supports these user story map elements:
- User Story
- Epic User Story
- Sprint
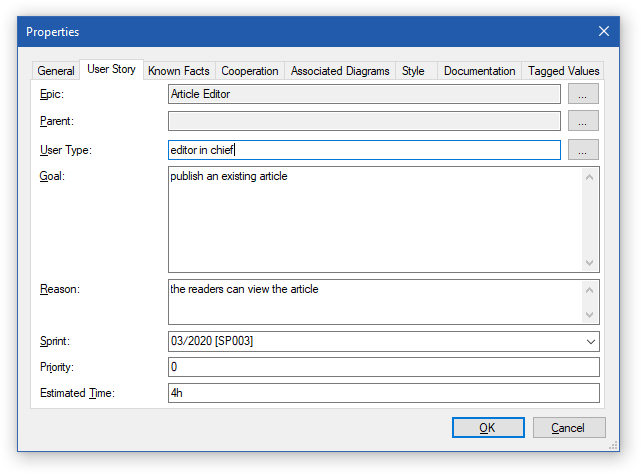
What Is a User Story? Who What Why...
A user story is a sentence with the following structure:
As (user type - who) I can (do something/goal - what) so that (some reason - why).
- User type - a user role that requires the defined goal to happen.
- Goal - the definition of what we want to achieve by this user story.
- Reason - an optional attribute that defines why we have the requirement defined by this user story. (This part is not present in the newly created user story, click to Add Reason in the context bar to make it available.)
Except that Software Ideas Modeler offers other attributes for each user story:
- Sprint - a period of time within the agile process.
- Estimated time
- Known Facts - list of additional known facts about the user story.
- Priority - the importance of the user story expressed by a number.
You may edit the properties in the diagram editor or the dedicated Properties tab.

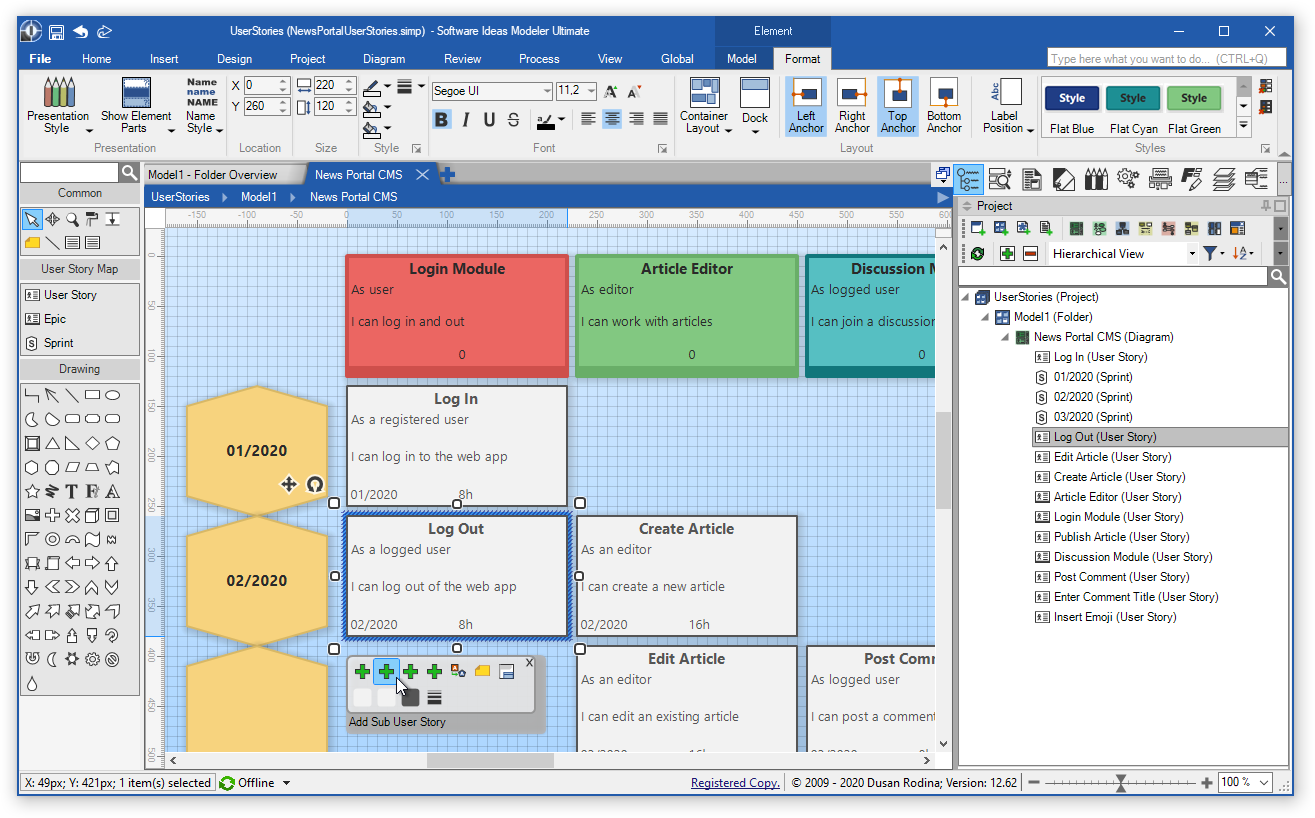
User Stories Editor
You can add the new user stories in two ways:
- Dragging a user story from the toolbox to the diagram canvas
- Using the context bar of a selected existing user story

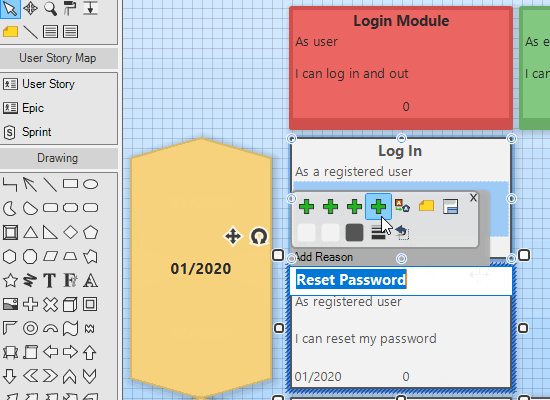
The context bar of a user story provides the following actions:
- Add User Story - adds a new user story to the same epic user story within the same sprint as the selected story.
- Add Sub User Story - adds a partial user story to the selected story. The created sub user story will also have the same user type.
- Add Fact - adds a new known fact to the selected user story.
- Add Reason - adds the "so that" part to the basic user story.
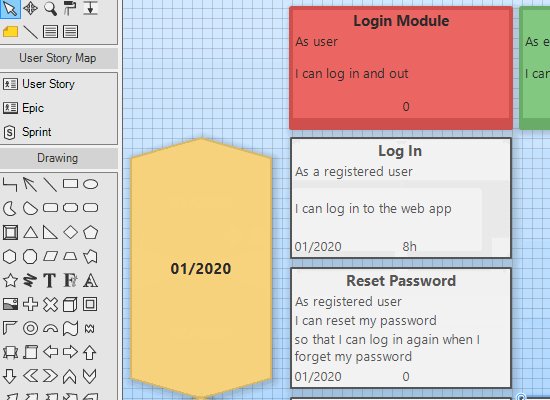
Adding and Editing New User Stories

Diagram Auto-Layout
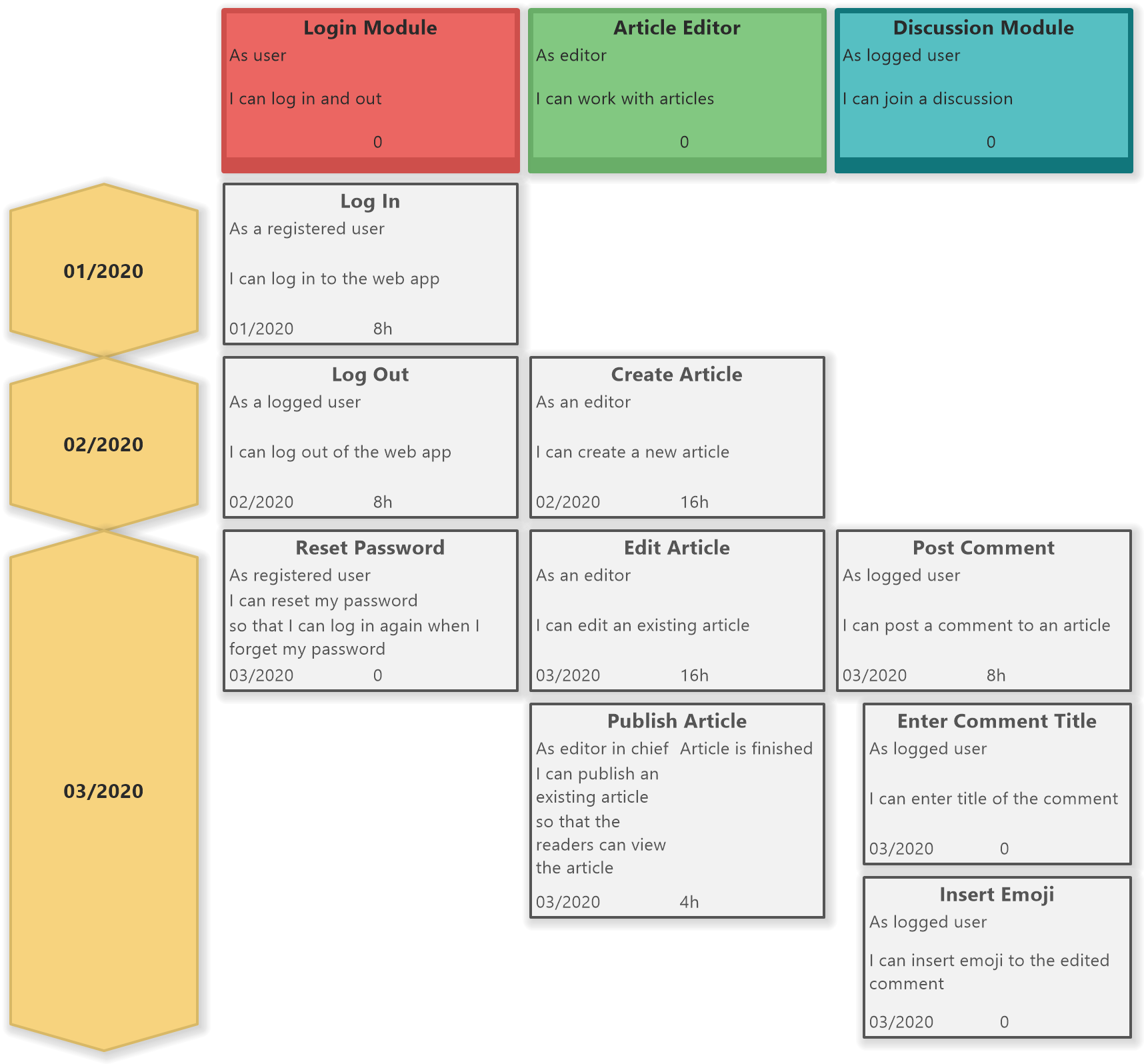
The User Stories diagram supports auto layout. It means that the user stories are automatically organized into a table within the diagram canvas. The columns of the table are epic stories with their associated stories and sub-stories. The sprints with the associated user stories are organized in rows.
If you do not like this auto layout, you can turn it off. Right-click on an empty space on the diagram canvas and choose "Diagram properties..." from the context menu. Then switch to the Style tab, uncheck the Auto layout checkbox and confirm the dialog with the OK button.
User Stories Diagram Example


New Comment